又是一個新的一天又要想今天要打什麼了(;´д`)ゞ,今天打算來講v-on,以及講解如何用v-on監聽事件和其中的原理,那就接開始吧~~
如果我們要利用v-on寫一個事件,語法大致是這樣的v-on:事件="事件名稱(事件發生時要做什麼)"
來看一個實際例子,這裡的事件名稱是click,當click發生,pop就會被觸發,而pop我們用methods去定義。
當點擊"不要點"時,就會彈出一個視窗,上面寫"手賤"
我們可以在function中進行參數的運算
彈來的視窗會顯示1,因為0+1=1(好像廢話...)
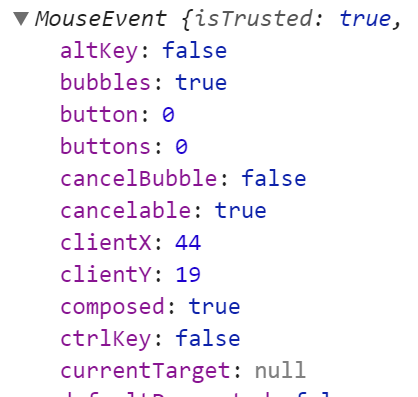
如果只傳事件沒傳參數的話,會默認一個事件,當點擊"不要點"時會print出這個事件的MouseEvent

因為太長所以就不截下面的了o(°▽°)o
如果我們想傳參數和物件,就要使用上特殊的變量$event,
來看看要怎麼寫
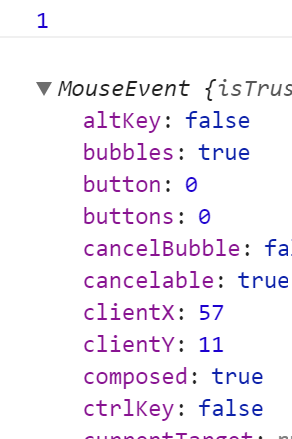
當點擊"不要點"時,控制台print出參數相加的結果和MouseEvent
使用修飾符的語法是: v-on:事件.修飾符="事件名稱"
在事件event中我們常常使用event.stopPropagation()阻止事件冒泡和event.preventDefault()阻止默認事件發生。
如果想要在Vue中使用這些方法的話要怎麼做咧??
這時候就要使用修飾符了!!,以event.preventDefault()為例:

原本默認點擊"點了不會怎樣"會連結到Google首頁,但我們使用了修飾符.prevent阻止了默認事件發生。
在官網上也有很多常用修飾符的介紹,大家可以參考看看!!
